作为用研,我们经常在可用性测试时听到用户说:“啊?我没注意啊!”
一个操作后,页面弹出一个对话框告知用户操作成功,反馈够明显了吧?用户说:“啊?怎么没反应?”
一个为了用户操作便捷而设计的常用操作入口,简约的视觉与背景区别开来。可用户还是一次次冗余操作,问及则说:“啊?我没注意到啊!原来这个可以直接写说说的?!”
一个新功能上线,网站主页导航上新增了一个模块,改版够大了吧?用户说:“啊?我没看出有什么变化啊。”

要找到答案,我们可以回想一下我们自己在玩“大家来找茬”时的经历。


“快速捕捉重要信息”,就意味着要对其他信息“视而不见”。正是“视而不见”让我们能把有限的资源投在重要的信息上。
重要的信息是什么?从进化心理学的角度看:与生存和繁衍相关的信息就是重要信息,比如美女。人的眼睛,经过上亿年的进化,可以快速地看见这些信息,甚至到了不受控制的程度。与美女相比,一个功能的入口或者找茬游戏中的细微差别,就显得无关紧要了。
对人来说,什么样的信息是重要信息,会让人“不受控制”地注意到它?我们知道了人的注意规律,就可以运用它吸引注意,让设计不再被“视而不见”,让用户不再辛苦地“找茬”。
人“不受控制地”注意什么?—— 危险的、运动的,新异的、与背景不同,与基本生理需求相关的,与我相关的,与现代生存相关的,与繁衍相关的,当下急需的,别人注意的。










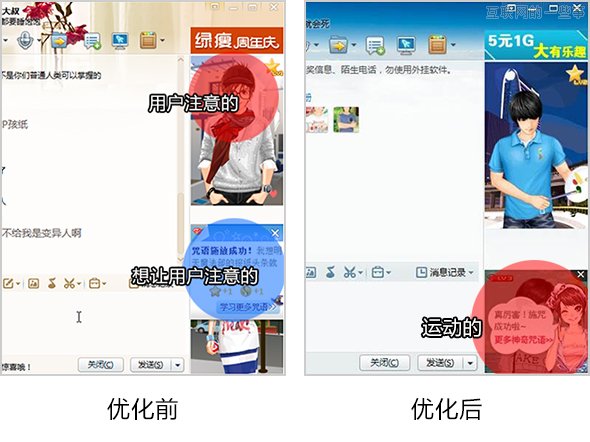
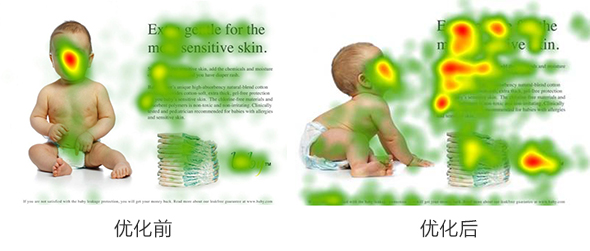
手机 QQ 空间的页面底部有一个快捷键,它可以直接进入常用操作,如写说说、传照片等。我们希望能引导用户在写说说、传照片时更多地通过快捷键来操作。可是,在可用性测试中发现,新手用户在使用时从头到尾都没有注意到这个快捷键,在事后被问及,也非常惊讶地说:“原来这个是可以按的?原来这可以直接写说说?我都没有看到。”至于新增的动态顶部的筛选功能,更是没有人注意到。 优化后的手机 QQ 空间是:原本方形的、与背景类似的快捷按钮变成了与背景不同的圆形,而且质感、颜色都完全不同。用户看到就会去尝试点击,发现这里可以直接操作。而动态筛选功能,作为导航条上突然出现的一个新图标,也引起用户注意和好奇。可用性测试中,用户都能主动地尝试、发现这些功能,并使用它们完成任务。